我们知道在python的世界里画图的工具很多,例如之前说到的streamlit 和 matplotlib.pyplot , 而今天我们要介绍另外一个python环境的画图利器。pyecharts是一个国人开发的一个Echarts与Python结合的轮子,是一款将python与echarts结合的强大的数据可视化工具。Apache ECharts 是一个由百度开源的数据可视化,凭借着良好的交互性,精巧的图表设计,得到了众多开发者的认可。而 Python 是一门富有表达力的语言,很适合用于数据处理。当数据分析遇上数据可视化时,pyecharts 诞生了。
1、前言
有一点注意,就是python2.x和python3.x的编码问题,在python3.x中你可以把它看做默认是unicode编码,但在python2.x中并不是默认的,原因就在它的bytes对象定义的混乱,而pycharts是使用unicode编码来处理字符串和文件的,所以当你使用的是python2.x时,请务必在上方插入此代码:
from future import unicode_literals
2、安装
pip install pyecharts
# 由于墙的原因,下载时会出现断线和速度过慢的问题导致下载失败;可用下边方式优化
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple pyecharts
3、全局配置项(visualmapopts 视觉映射配置项)
# 先引入相关包
from pyecharts import options as opts
from pyecharts.charts import Map
from pyecharts.faker import Faker
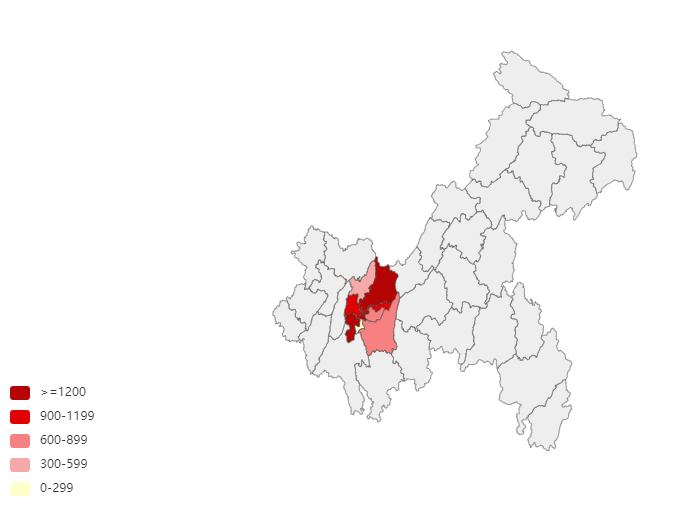
3、1 分段型配置
cq_city = ["北碚区", "巴南区", "渝北区", "九龙坡区","渝中区","江北区","南岸区","沙坪坝区","大渡口区"]
GDP_value = [552, 781, 1443, 1211,1204,1028,725,936,228]
c = (
Map()
.add("", [list(z) for z in zip(cq_city, GDP_value)], "重庆",is_map_symbol_show=False,) #不显示标记图形
.set_series_opts(label_opts=opts.LabelOpts(is_show=False)) #不显示标签(城市名)
.set_global_opts(
# VisualMapOpts:视觉映射配置项
visualmap_opts=opts.VisualMapOpts(max_=2000,
is_piecewise=True,
pieces=[
{"max": 1499, "min": 1200, "label": ">=1200", "color": "#B40404"},
{"max": 1199, "min": 900, "label": "900-1199", "color": "#DF0101"},
{"max": 899, "min": 600, "label": "600-899", "color": "#F78181"},
{"max": 599, "min": 300, "label": "300-599", "color": "#F5A9A9"},
{"max": 299, "min": 0, "label": "0-299", "color": "#FFFFCC"},
]
))
.render("chongqing.html")
)

3、2 不分段型配置
c = (
Map()
.add("", [list(z) for z in zip(cq_city, Faker.values())], "重庆",
is_map_symbol_show=False, ) # 不显示标记图形
.set_series_opts(label_opts=opts.LabelOpts(is_show=False)) # 不显示标签(城市名)
.set_global_opts(
# VisualMapOpts:视觉映射配置项
visualmap_opts=opts.VisualMapOpts(
# 是否显示视觉映射配置
is_show=True,
# 映射过渡类型,可选,"color", "size" (颜色映射还是大小映射)(重要!!!)
type_="color",
# 指定 visualMapPiecewise 组件的最小值。
min_=0,
# 指定 visualMapPiecewise 组件的最大值。
max_=100,
# 两端的文本,如['High', 'Low'],(自定义) range_text: Union[list, tuple] = None,
range_text=['高', '低'],
# visualMap 组件过渡颜色 (可以自定义)(颜色从淡到深) range_color: Union[Sequence[str]] = None,
range_color=['#CCEBFF', '#22DDDD', '#0099FF', '#003D66'],
# visualMap 组件过渡 symbol 大小.range_size: Union[Sequence[int]] = None,
range_size=None,
# visualMap 图元以及其附属物(如文字标签)的透明度。range_opacity: Optional[Numeric] = None,
range_opacity=None,
# 如何放置 visualMap 组件,水平('horizontal')或者竖直('vertical')。
orient='horizontal',
# visualMap 组件离容器左侧的距离。
# left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,
# 也可以是 'left', 'center', 'right'。
# 如果 left 的值为'left', 'center', 'right',组件会根据相应的位置自动对齐。
pos_left='center',
# visualMap 组件离容器右侧的距离(同上)。
# right 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。
pos_right=None,
# visualMap 组件离容器上侧的距离(同上)。
# top 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,
# 也可以是 'top', 'middle', 'bottom'。
# 如果 top 的值为'top', 'middle', 'bottom',组件会根据相应的位置自动对齐。
pos_top=None,
# visualMap 组件离容器下侧的距离(同上)。
# bottom 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。
pos_bottom=None,
# 对于连续型数据,自动平均切分成几段。默认为5段。连续数据的范围需要 max 和 min 来指定
split_number=5,
# 指定取哪个系列的数据,默认取所有系列。series_index: Union[Numeric, Sequence, None] = None,
series_index=None,
# 组件映射维度Optional[Numeric]
dimension=None,
# 是否显示拖拽用的手柄(手柄能拖拽调整选中范围)。
is_calculable=True,
# 是否为分段型
is_piecewise=False,
# 是否反转 visualMap 组件(默认False)
is_inverse=True,
# 自定义的每一段的范围,以及每一段的文字,以及每一段的特别的样式。例如:
# pieces: [
# {"min": 1500}, // 不指定 max,表示 max 为无限大(Infinity)。
# {"min": 900, "max": 1500},
# {"min": 310, "max": 1000},
# {"min": 200, "max": 300},
# {"min": 10, "max": 200, "label": '10 到 200(自定义label)'},
# {"value": 123, "label": '123(自定义特殊颜色)', "color": 'grey'}, //表示 value 等于 123 的情况
# {"max": 5} // 不指定 min,表示 min 为无限大(-Infinity)。
# ]
pieces=None,
# 定义 在选中范围外 的视觉元素。(用户可以和 visualMap 组件交互,用鼠标或触摸选择范围)
# 可选的视觉元素有:
# symbol: 图元的图形类别。
# symbolSize: 图元的大小。
# color: 图元的颜色。
# colorAlpha: 图元的颜色的透明度。
# opacity: 图元以及其附属物(如文字标签)的透明度。
# colorLightness: 颜色的明暗度,参见 HSL。
# colorSaturation: 颜色的饱和度,参见 HSL。
# colorHue: 颜色的色调,参见 HSL。
out_of_range=None,
# 图形的宽度,即长条的宽度。
item_width=0,
# 图形的高度,即长条的高度。
item_height=0,
# visualMap 组件的背景色。
background_color='#CCCC33',
# visualMap 组件的边框颜色。
border_color='#EE1111',
# visualMap 边框线宽,单位px。
border_width=2,
# 文字样式配置项,参考 `series_options.TextStyleOpts`
textstyle_opts=None,
)
)
.render("chongqing1.html")
)
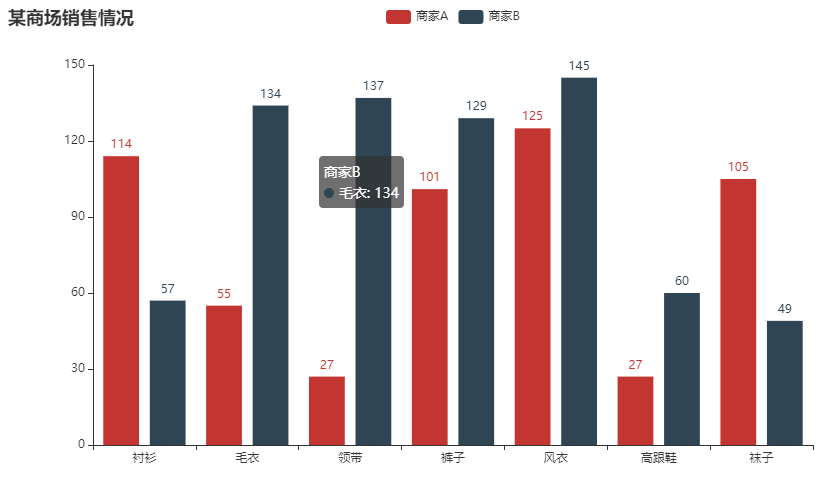
4、柱状图-Bar
#导入柱状图-Bar
from pyecharts.charts import Bar
bar = (
Bar()
.add_xaxis(["衬衫", "毛衣", "领带", "裤子", "风衣", "高跟鞋", "袜子"])
.add_yaxis("商家A", [114, 55, 27, 101, 125, 27, 105])
.add_yaxis("商家B", [57, 134, 137, 129, 145, 60, 49])
.set_global_opts(title_opts=opts.TitleOpts(title="某商场销售情况"))
)
bar.render()

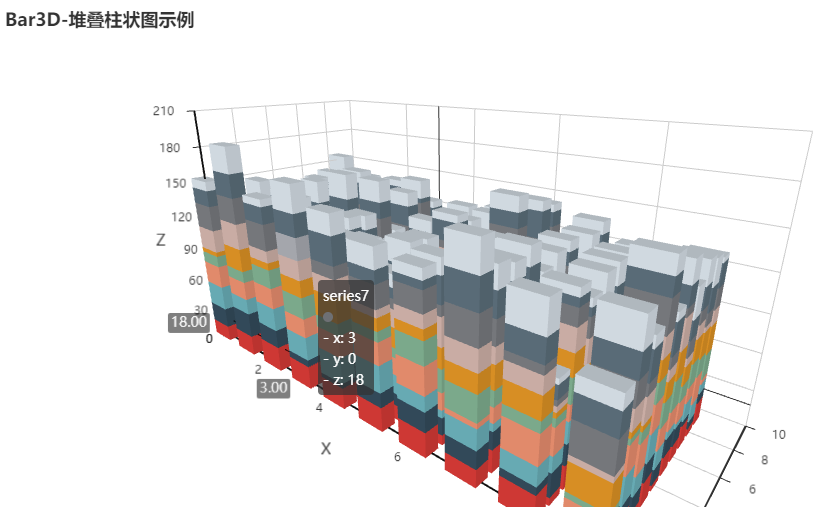
5、3D柱状图
import random
from pyecharts import options as opts
from pyecharts.charts import Bar3D
x_data = y_data = list(range(10))
def generate_data():
data = []
for j in range(10):
for k in range(10):
value = random.randint(0, 9)
data.append([j, k, value * 2 + 4])
return data
bar3d = Bar3D()
for _ in range(10):
bar3d.add(
"",
generate_data(),
shading="lambert",
xaxis3d_opts=opts.Axis3DOpts(data=x_data, type_="value"),
yaxis3d_opts=opts.Axis3DOpts(data=y_data, type_="value"),
zaxis3d_opts=opts.Axis3DOpts(type_="value"),
)
bar3d.set_global_opts(title_opts=opts.TitleOpts("Bar3D-堆叠柱状图示例"))
bar3d.set_series_opts(**{"stack": "stack"})
bar3d.render("bar3d_stack.html")

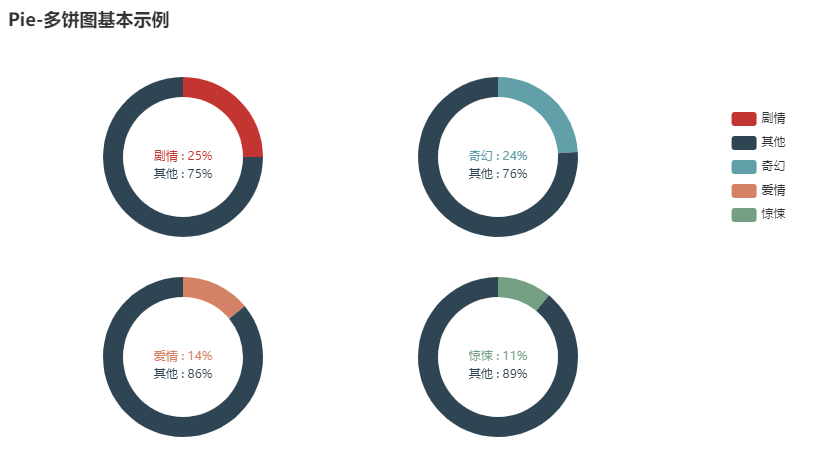
6、饼图
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.commons.utils import JsCode
fn = """
function(params) {
if(params.name == '其他')
return '\\n\\n\\n' + params.name + ' : ' + params.value + '%';
return params.name + ' : ' + params.value + '%';
}
"""
def new_label_opts():
return opts.LabelOpts(formatter=JsCode(fn), position="center")
c = (
Pie()
.add(
"",
[list(z) for z in zip(["剧情", "其他"], [25, 75])],
center=["20%", "30%"],
radius=[60, 80],
label_opts=new_label_opts(),
)
.add(
"",
[list(z) for z in zip(["奇幻", "其他"], [24, 76])],
center=["55%", "30%"],
radius=[60, 80],
label_opts=new_label_opts(),
)
.add(
"",
[list(z) for z in zip(["爱情", "其他"], [14, 86])],
center=["20%", "70%"],
radius=[60, 80],
label_opts=new_label_opts(),
)
.add(
"",
[list(z) for z in zip(["惊悚", "其他"], [11, 89])],
center=["55%", "70%"],
radius=[60, 80],
label_opts=new_label_opts(),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="Pie-多饼图基本示例"),
legend_opts=opts.LegendOpts(
type_="scroll", pos_top="20%", pos_left="80%", orient="vertical"
),
)
.render("mutiple_pie.html")
)

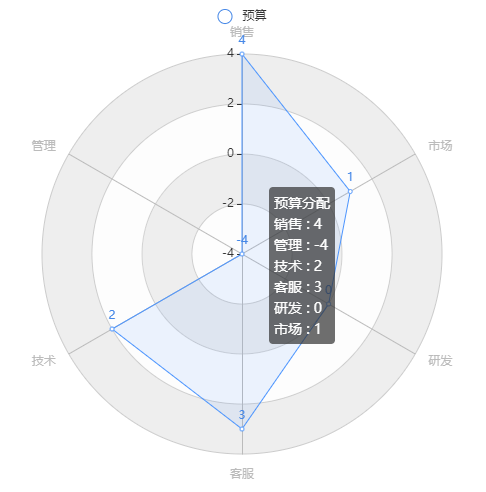
7、雷达图
from pyecharts import options as opts
from pyecharts.charts import Radar
data = [{"value": [4, -4, 2, 3, 0, 1], "name": "预算分配"}]
c_schema = [
{"name": "销售", "max": 4, "min": -4},
{"name": "管理", "max": 4, "min": -4},
{"name": "技术", "max": 4, "min": -4},
{"name": "客服", "max": 4, "min": -4},
{"name": "研发", "max": 4, "min": -4},
{"name": "市场", "max": 4, "min": -4},
]
c = (
Radar()
.set_colors(["#4587E7"])
.add_schema(
schema=c_schema,
shape="circle",
center=["50%", "50%"],
radius="80%",
angleaxis_opts=opts.AngleAxisOpts(
min_=0,
max_=360,
is_clockwise=False,
interval=5,
axistick_opts=opts.AxisTickOpts(is_show=False),
axislabel_opts=opts.LabelOpts(is_show=False),
axisline_opts=opts.AxisLineOpts(is_show=False),
splitline_opts=opts.SplitLineOpts(is_show=False),
),
radiusaxis_opts=opts.RadiusAxisOpts(
min_=-4,
max_=4,
interval=2,
splitarea_opts=opts.SplitAreaOpts(
is_show=True, areastyle_opts=opts.AreaStyleOpts(opacity=1)
),
),
polar_opts=opts.PolarOpts(),
splitarea_opt=opts.SplitAreaOpts(is_show=False),
splitline_opt=opts.SplitLineOpts(is_show=False),
)
.add(
series_name="预算",
data=data,
areastyle_opts=opts.AreaStyleOpts(opacity=0.1),
linestyle_opts=opts.LineStyleOpts(width=1),
)
.render("radar_angle_radius_axis.html")
)

8、基本操作流程
- 导入相关图表包
- 进行图表的基础设置,创建图表对象
- 利用add()方法进行数据输入与图表设置(可以使用print_echarts_options()来输出所有可配置项)
- 利用render()方法来进行图表保存